タイミングチャート清書サービス
設置アドレス †
https://rawgit.com/osamutake/tchart-coffee/master/bin/editor-offline.html
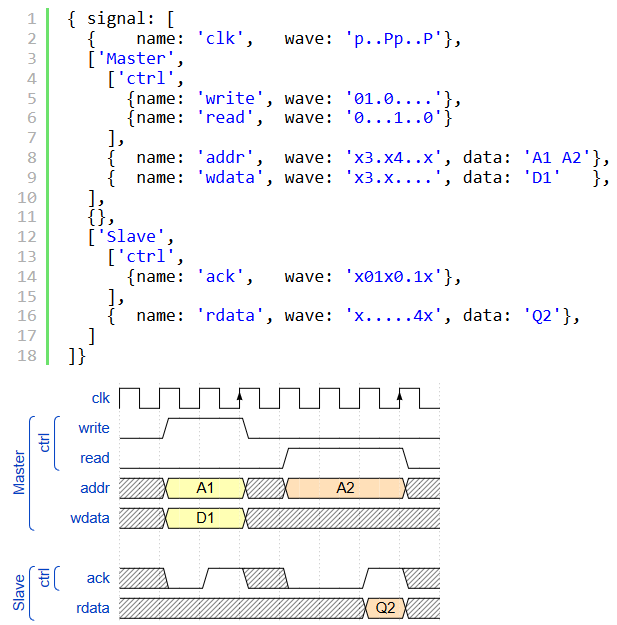
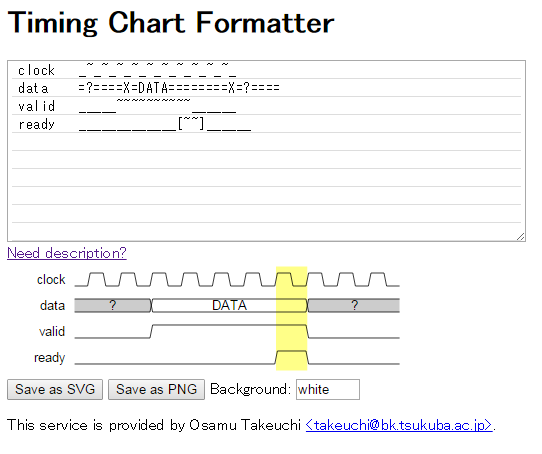
スクリーンイメージ †

概要 †
このようなテキストを入力すると、
aclk ~_~_~_~_~_~_~_~_~_~_ awaddr ==?X=A1==X=A2X=A3==X==?=X=A4X=? awvalid __~~~~~~~~~~____~~__ awready ____[~~~~]__[~~]____[~~]__ wdata ====?X=D1X=D2X=?X=D3X=?X=D4==X=? wvalid ____~~~~__~~__~~~~__ wready ____~~~~__~~____~~__ bresp ====00================ bvalid ____~~~~__~~____~~__ bready ~~~~~~~~~~~~~~~~~~1~~
こんなタイミングチャートを生成できるサービスです。
ソースコード編集中に、ほぼリアルタイムで清書結果を確認できるので、試行錯誤しているうちに正しく書けると思います。
清書したタイミングチャートは SVG または PNG 形式で保存できます。
入力内容がサーバーに送られることはなく、完全にブラウザ上だけで画像を生成していますので、守秘義務の問題も発生しません。心配であればリンク先の html を PC に保存して、そこから立ち上げれば、完全にオフラインの状態でも動作します。
設置アドレスはこちらです:
https://rawgit.com/osamutake/tchart-coffee/master/bin/editor-offline.html
>>>> 記述文法についてはこちらをご覧下さい。
コメントや質問などがあれば GitHub で Issue を上げるか、このページの一番下の投稿フォームをご利用下さい。
このサービスで使っている javascript コードを既存システムに組み込むことで、 各種 Wiki や Markdown にタイミングチャート記述機能を追加できると思います。 下記 組み込み処理系 を参照して下さい。
WaveDrom : 似たようなコンセプトで、より凝ったチャートを書けるツールもあるようです †
チュートリアルはこちら:
http://wavedrom.com/tutorial.html
IE での不具合 †
下記リンク先で議論されている問題のため、[Save as PNG] および [Generate Images for Copy]
のボタンが IE では正常に働きません。
https://connect.microsoft.com/IE/feedback/details/809823/draw-svg-image-on-canvas-context
代わりに、SVG 画像上で右クリックから [名前を付けて画像を保存] で形式を PNG にすれば保存できます。
同様に右クリックから [コピー] で画像をクリップボードへ入れられるので、 Word などへ貼り付ける用途ではむしろ IE の方が便利かもしれません。
IE 以外でクリップボードへのコピーの仕方 †
セキュリティ上の制限のため、javascript からクリップボードへ 自動的にコピーすることはできないようになっています。 そこで、手動で対応していただく必要があります。
[Generate Images for Copy] ボタンを押すと SVG ソースと PNG 画像が生成されます
- SVG ソースをご入り用であれば、SVG ソースにフォーカスが当たっている状況でそのまま Ctrl+C すればコピー可能です
- PNG 画像がご入り用であれば、PNG 画像上で右クリックから [画像をコピー] します
- なぜか空の HTML も一緒にコピーされてしまうようで、なおかつこの空の HTML が優先的に貼り付けられるようなので、Word などへ貼り付ける際には [形式を選択して貼り付け]-[ビットマップ(DIB)] などとして下さい(Office でのショートカットは Alt+E,S です)
- 上記の制限のため IE では [Generate Images for Copy] で PNG 画像が生成されません
- 代わりに SVG 画像上の右クリックから [コピー] でコピーできますので、そちらをご利用下さい
謝辞 †
熊谷正朗さんの "Timing chart formatter by kumagai"
http://www.mech.tohoku-gakuin.ac.jp/rde/contents/library/tchart/indexframe.html
を大いに参考にさせていただきました。
記述文法はほぼ熊谷さんの tchart を踏襲しています。
大変有用なツールをご提供くださったことに感謝いたします。
記述文法 †
ソースコード †
GitHub に上がっています:https://github.com/osamutake/tchart-coffee
npm でも利用可能です:https://www.npmjs.com/package/tchart-coffee
組み込み処理系 †
このサービスで作成した svg を手で切り貼りして html に埋め込む代わりに、 html 中に以下のように直接タイミング図定義を書いておいて、 javascript で svg に変換して表示した方が、 あとから修正することなどを考えると便利です。
チャートを表示したい部分に次のように記述しておいて、
LANG:html <script type="text/tchart"> aclk ~_~_~_~_~_~_~_~_~_~_ awaddr ==?X=A1==X=A2X=A3==X==?=X=A4X=? awvalid __~~~~~~~~~~____~~__ awready ____[~~~~]__[~~]____[~~]__ wdata ====?X=D1X=D2X=?X=D3X=?X=D4==X=? wvalid ____~~~~__~~__~~~~__ wready ____~~~~__~~____~~__ bresp ====00================ bvalid ____~~~~__~~____~~__ bready ~~~~~~~~~~~~~~~~~~1~~ </script>
</body> の直後に次のコードを置きます。
LANG:html
<script src='https://cdn.rawgit.com/osamutake/tchart-coffee/v1.1.1/lib/tchart.min.js'></script>
<script>
(function(){
var codes = document.getElementsByTagName('script');
for (var i = codes.length-1; i >= 0; i--){
var code = codes[i];
if(code.getAttribute('type')!=='text/tchart')
continue;
var svg = TimingChart.format(code.textContent);
var div = document.createElement('div');
div.className = 'tchart';
div.innerHTML = svg;
code.parentNode.replaceChild(div, code);
}
})();
</script>
似たような方法を使えば、Wiki や Blog をカスタマイズして、 タイミング図の表示機能を付けるようなことも簡単にできると思います。 Markdown ならこうでしょうか。
ちなみにこのサイト自身、タイミングチャートを処理するプラグイン を導入した pukiwiki で書いているため、 記事の中で自然にタイミング図を記述できています。
実行例 †
実行例はこちらをご覧下さい:
http://jsbin.com/naxidurome/edit?html,output
Markdown に組み込む †
Markdown に組み込む場合、
```tchart2svg clock _~_~_~_~_~ signal ___~~~~___ ```
と書いた物が
LANG:html <pre><code class="lang-tchart2svg"> clock _~_~_~_~_~ signal ___~~~~___ </code></pre>
と変換される処理系であれば、
LANG:html
<script src='https://cdn.rawgit.com/osamutake/tchart-coffee/v1.1.1/lib/tchart.min.js'></script>
<script>
(function(){
var codes = document.getElementsByClassName('lang-tchart2svg');
for (var i = codes.length-1; i >= 0; i--){
var code = codes[i];
var svg = TimingChart.format(code.textContent);
var div = document.createElement('div');
div.className = 'tchart';
div.innerHTML = svg;
var pre = code.parentNode
pre.parentNode.replaceChild(div, pre);
}
})();
</script>
をレイアウトファイルの </body> の直後に組み込めば、自然な文法でタイミングチャートを記述できるようになります。
注意点 †
tchart.min.js を取り込む際、
https://cdn.rawgit.com/osamutake/tchart-coffee/v1.1.1/lib/tchart.min.js
ではなく
https://cdn.rawgit.com/osamutake/tchart-coffee/master/lib/tchart.min.js
としておけば常に最新版を使えて便利!
と思いそうになるのですが、cdn.rawgit.com のサービスは github.com の内容をキャッシュするもので、URL と内容とが一対一に対応するため、 /master/ で読まれる内容はキャッシュがタイムアウトしない限り 新しいコミットがあっても更新されることはありません。
https://rawgit.com/ にも書かれているとおり、
Use a specific tag or commit hash in the URL (not a branch). Files are cached permanently based on the URL.
cdn.rawgit.com からの読み込みは必ず tag 名あるいはコミット ID で行うようにして下さい。
コメント・質問 †
バグ報告や改善要望などは、可能であれば GitHub で Issue を上げていただけると捗ります。よく分からなければ下記へご記入いただいて構いません。
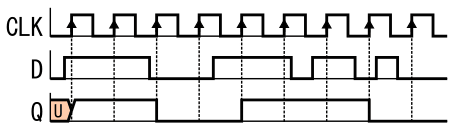
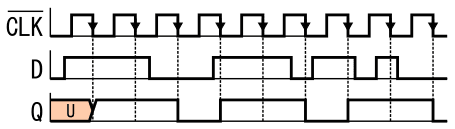
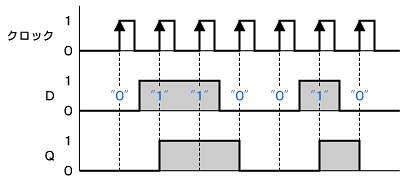
矢印付きの立ち上がりエッジ、立ち下がりエッジ †
かとう? ()
もう一つ、お願いがあります。
立ち上がりエッジ、立ち下がりエッジの時に、矢印を追加するオプションを追加できないでしょうか?
こんな感じの矢印です。
指定の方法は
_^~ で矢印付きの立ち上がりエッジv_ で矢印付きの立ち下がりエッジ
という方法はどうでしょうか?
- ああ、URLが画像展開されてしまうんですね。すみません。目障りでしたらURLを削ってください。それと「矢印付きの立ち下がりエッジ」は「~v_」です。なぜか先頭の ~ が消えてしまいました。 -- かとう?
png 保存できません †
かとう? ()
たびたびすみません。
仕様なのかもしれませんが、信号名や文字列に日本語(非ASCII文字)が一文字でもあると、svg 保存はできますが、png 保存や Generate Images for Copy が効かない様です。
ASCII のみなら、問題なく png 保存できます。
小生の使用環境は Windows7 home SP1, Google Chrome v.76.0.3809.87 です。
※"enable"だとはみ出すので"有効"に変更したら、とたんにpng保存できなくなってしまい、ちょっと悩んでしまいました。
- ご指摘ありがとうございます。http://js.studio-kingdom.com/javascript/window/btoa#unicode_strings こちらで解説されているようにUnicode文字列のwindow.btoa()の呼び出しで、 文字範囲外(Character Out Of Range)の例外が発生してしまっていることを確認しました。リンク先で解決策も提示されていますので、後ほど修正いたします。 -- 武内(管理人)?
- すみません、追加です。信号中に埋め込む文字列の方のみ "~" で括った時に空白文字(0x20)があると、png 保存できないようです(svg 保存はできます)。信号名の方は空白文字があっても問題ありません。 -- かとう?
- 何となくわかりました。多分ですが、信号中に埋め込む文字列の方のみ、空白文字(0x20)が NBSP(0xA0)に変換されるので非ASCII文字になってしまい、日本語の時と同様に「文字範囲外エラー」になっているのだと思われます。 -- かとう?
信号名や文字列に上線(upper bar)をつけたい †
かとう? ()
負論理の時の信号名や文字列に上線をつけたいのですが
どの様にすればよろしいのでしょうか?
- すみません、表示上だけ何とかしたければ、text-decoration="overline" を使って
@caption_font text-decoration="overline"
clock _~_~_~_~_~_~_~_~_~_~_
@caption_font text-decoration=""
などとする手はありますが、現状では信号名に上線を付ける標準的な機能はありません。もし対応するとしたらどういう文法にするのが自然でしょうね・・・-- 武内(管理人)? - ご返答ありがとうございます。 @caption_font, @signal_font で上線が付けられました。 ただ、毎回毎回、この方法だと記述が大変かな、という気もしました。 小生が使用している回路図エディタ BSch3V では、\R\E\S と書くと RES に上線が付いて表示されます。 同様な考えで !R!E!S で一文字一文字に上線が付くようにする、という方法はどうでしょうか? これなら上線を付けたい文字の直前だけに ! を追加するだけで済むので @caption_font, @signal_font よりは記述が楽かな、と思います。 あるいは ! が現れるたびに text-decoration="overline" と text-decoration="" をトグルする、という方法でも良いかもしれません。 -- かとう?
- その文字を文字通りの記号として使うことがあり得ない、と確信できる記法にしたいですね。! は使う可能性があるようにも思うので、採用するなら \R\E\S の方でしょうか。WaveDrom だと <o>RES</o> のようですが、これはちょっと違いそう。ちょっと考えさせて下さい。 -- 武内(管理人)?
- \ ですと不定値部分の指定に使っている様ですので、(信号名の方は大丈夫だと思うのですが)信号中に埋め込む文字列の方で使えないのでは?と考えて、! にしました。! がまずければ、全角文字の ̄や¬(否定)などは、どうでしょうか? -- かとう?
- すみません、¬記号はダメですね。Unix系や外国の Windows ですと U+00AC の方が入力されるのでしょうが、日本語Windows の IME ですと U+FFE2 の方が入力されてしまい、混乱してしまいますね… -- かとう?
- 確かに信号中に埋め込む文字列ではそのままの \ は使えませんね。その場合には " " か ' ' で囲んでもらうということではどうでしょう?全角の ̄よりは良いような??? -- 武内(管理人)?
信号名の文字数について †
そうたろう? ()
はじめまして。
タイミングチャート清書サービスのご提供ありがとうございます。
使い始めたばかりなのですがすごい便利でこれから使っていこうと思っています。
本題の信号名の文字数についてですが、
信号名の文字数が長いと、出力されるタイミングチャートに信号名が入りきらないのですが、修正をしていただけますでしょうか。
動作環境は下記になります。OS :windows10 ブラウザ:Google Chrome(73.0.3683.86)
よろしくお願いいたします。
仕様かもしれませんが †
通りすがりで大丈夫ですか?? ()
こんにちは
タイミングチャート清書サービスを便利に利用させてもらっています。
その中で気になった点をお知らせいたします。
タイミング定義中に記述できる文字列に半角スペースがあると
エディター上は問題ないように見えますが、
SVGで保存した後、正しく表示できません。
半角スペースのエスケープに問題があるようです。
- コメントありがとうございます。全角スペースではなく半角スペースですよね・・・すみません、私が何か見落としているようでうまく再現できませんでした。お手数ですが、簡単な例を教えていただけませんでしょうか?試しに https://rawgit.com/osamutake/tchart-coffee/master/bin/editor-offline.html で表示される初期データの "DATA" を "D A T A" としてみましたが、問題ないように見えました。 -- 武内(管理人)?