タイミングチャート清書サービス の履歴(No.18)
更新- 履歴一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- ソフトウェア/タイミングチャート清書サービス へ行く。
設置アドレス†
https://rawgit.com/osamutake/tchart-coffee/master/bin/editor-offline.html
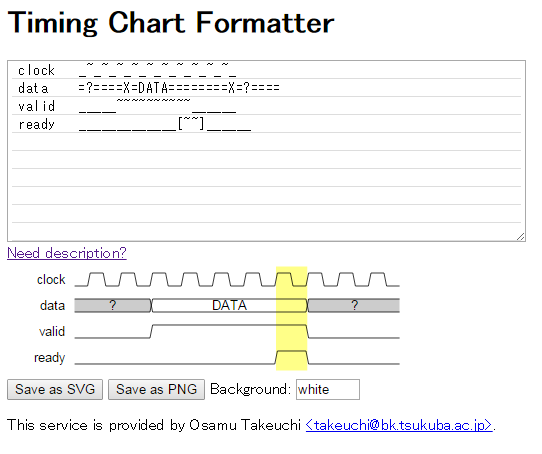
スクリーンイメージ†

概要†
このようなテキストを入力すると、
aclk ~_~_~_~_~_~_~_~_~_~_ awaddr ==?X=A1==X=A2X=A3==X==?=X=A4X=? awvalid __~~~~~~~~~~____~~__ awready ____[~~~~]__[~~]____[~~]__ wdata ====?X=D1X=D2X=?X=D3X=?X=D4==X=? wvalid ____~~~~__~~__~~~~__ wready ____~~~~__~~____~~__ bresp ====00================ bvalid ____~~~~__~~____~~__ bready ~~~~~~~~~~~~~~~~~~1~~
こんなタイミングチャートを生成できるサービスです。
&tchart(
aclk ~_~_~_~_~_~_~_~_~_~_
awaddr ==?X=A1==X=A2X=A3==X==?=X=A4X=?
awvalid ~~~~~~~~~~~~
awready __[~~~~][~~]__[~~]
wdata ====?X=D1X=D2X=?X=D3X=?X=D4==X=?
wvalid __~~~~~~~~~~
wready __~~~~~~__~~
bresp ====00================
bvalid __~~~~~~__~~
bready ~~~~~~~~~~~~~~~~~~1~
);
ソースコード編集中に、ほぼリアルタイムで清書結果を確認できるので、試行錯誤しているうちに正しく書けると思います。
清書したタイミングチャートは SVG または PNG 形式で保存できます。
入力内容がサーバーに送られることはなく、完全にブラウザ上だけで画像を生成していますので、守秘義務の問題も発生しません。心配であればリンク先の html を PC に保存して、そこから立ち上げれば、完全にオフラインの状態でも動作します。
設置アドレスはこちらです:
https://rawgit.com/osamutake/tchart-coffee/master/bin/editor-offline.html
>>>> 記述文法についてはこちらをご覧下さい。
コメントや質問などがあれば GitHub で Issue を上げる、このページの一番下の投稿フォームをご利用下さい。
このサービスで使っている javascript コードを既存システムに組み込むことで、 各種 Wiki や Markdown にタイミングチャート記述機能を追加できると思います。 下記 組み込み処理系 を参照して下さい。
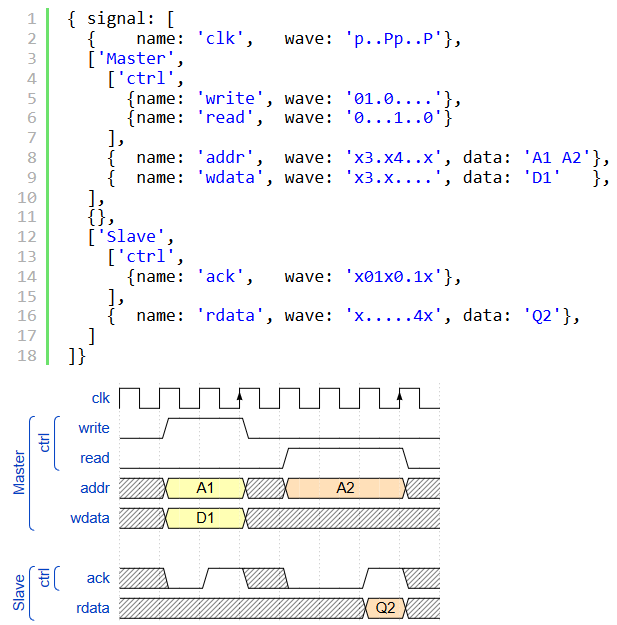
WaveDrom : 似たようなコンセプトで、より凝ったチャートを書けるツールもあるようです†
チュートリアルはこちら:
http://wavedrom.com/tutorial.html
IE での不具合†
下記リンク先で議論されている問題のため、[Save as PNG] および [Generate Images for Copy]
のボタンが IE では正常に働きません。
https://connect.microsoft.com/IE/feedback/details/809823/draw-svg-image-on-canvas-context
代わりに、SVG 画像上で右クリックから [名前を付けて画像を保存] で形式を PNG にすれば保存できます。
同様に右クリックから [コピー] で画像をクリップボードへ入れられるので、 Word などへ貼り付ける用途ではむしろ IE の方が便利かもしれません。
IE 以外でクリップボードへのコピーの仕方†
セキュリティ上の制限のため、javascript からクリップボードへ 自動的にコピーすることはできないようになっています。 そこで、手動で対応していただく必要があります。
[Generate Images for Copy] ボタンを押すと SVG ソースと PNG 画像が生成されます
- SVG ソースをご入り用であれば、SVG ソースにフォーカスが当たっている状況でそのまま Ctrl+C すればコピー可能です
- PNG 画像がご入り用であれば、PNG 画像上で右クリックから [画像をコピー] します
- なぜか空の HTML も一緒にコピーされてしまうようで、なおかつこの空の HTML が優先的に貼り付けられるようなので、Word などへ貼り付ける際には [形式を選択して貼り付け]-[ビットマップ(DIB)] などとして下さい(Office でのショートカットは Alt+E,S です)
- 上記の制限のため IE では [Generate Images for Copy] で PNG 画像が生成されません
- 代わりに SVG 画像上の右クリックから [コピー] でコピーできますので、そちらをご利用下さい
謝辞†
熊谷正朗さんの "Timing chart formatter by kumagai"
http://www.mech.tohoku-gakuin.ac.jp/rde/contents/library/tchart/indexframe.html
を大いに参考にさせていただきました。
記述文法はほぼ熊谷さんの tchart を踏襲しています。
大変有用なツールをご提供くださったことに感謝いたします。
記述文法†
ソースコード†
GitHub に上がっています:https://github.com/osamutake/tchart-coffee
npm でも利用可能です:https://www.npmjs.com/package/tchart-coffee
組み込み処理系†
このサービスで作成した svg を手で切り貼りして html に埋め込む代わりに、 html 中に以下のように直接タイミング図定義を書いておいて、 javascript で svg に変換して表示した方が、 あとから修正することなどを考えると便利です。
チャートを表示したい部分に次のように記述しておいて、
LANG:html <script type="text/tchart"> aclk ~_~_~_~_~_~_~_~_~_~_ awaddr ==?X=A1==X=A2X=A3==X==?=X=A4X=? awvalid __~~~~~~~~~~____~~__ awready ____[~~~~]__[~~]____[~~]__ wdata ====?X=D1X=D2X=?X=D3X=?X=D4==X=? wvalid ____~~~~__~~__~~~~__ wready ____~~~~__~~____~~__ bresp ====00================ bvalid ____~~~~__~~____~~__ bready ~~~~~~~~~~~~~~~~~~1~~ </script>
</body> の直後に次のコードを置きます。
LANG:html
<script src='https://cdn.rawgit.com/osamutake/tchart-coffee/v1.1.1/lib/tchart.min.js'></script>
<script>
(function(){
var codes = document.getElementsByTagName('script');
for (var i = codes.length-1; i >= 0; i--){
var code = codes[i];
if(code.getAttribute('type')!=='text/tchart')
continue;
var svg = TimingChart.format(code.textContent);
var div = document.createElement('div');
div.className = 'tchart';
div.innerHTML = svg;
code.parentNode.replaceChild(div, code);
}
})();
</script>
似たような方法を使えば、Wiki や Blog をカスタマイズして、 タイミング図の表示機能を付けるようなことも簡単にできると思います。 Markdown ならこうでしょうか。
ちなみにこのサイト自身、タイミングチャートを処理するプラグイン を導入した pukiwiki で書いているため、 記事の中で自然にタイミング図を記述できています。
実行例†
実行例はこちらをご覧下さい:
http://jsbin.com/naxidurome/edit?html,output
Markdown に組み込む†
Markdown に組み込む場合、
```tchart2svg clock _~_~_~_~_~ signal ___~~~~___ ```
と書いた物が
LANG:html <pre><code class="lang-tchart2svg"> clock _~_~_~_~_~ signal ___~~~~___ </code></pre>
と変換される処理系であれば、
LANG:html
<script src='https://cdn.rawgit.com/osamutake/tchart-coffee/v1.1.1/lib/tchart.min.js'></script>
<script>
(function(){
var codes = document.getElementsByClassName('lang-tchart2svg');
for (var i = codes.length-1; i >= 0; i--){
var code = codes[i];
var svg = TimingChart.format(code.textContent);
var div = document.createElement('div');
div.className = 'tchart';
div.innerHTML = svg;
var pre = code.parentNode
pre.parentNode.replaceChild(div, pre);
}
})();
</script>
をレイアウトファイルの </body> の直後に組み込めば、自然な文法でタイミングチャートを記述できるようになります。
注意点†
tchart.min.js を取り込む際、
https://cdn.rawgit.com/osamutake/tchart-coffee/v1.1.1/lib/tchart.min.js
ではなく
https://cdn.rawgit.com/osamutake/tchart-coffee/master/lib/tchart.min.js
としておけば常に最新版を使えて便利!
と思いそうになるのですが、cdn.rawgit.com のサービスは github.com の内容をキャッシュするもので、URL と内容とが一対一に対応するため、 /master/ で読まれる内容はキャッシュがタイムアウトしない限り 新しいコミットがあっても更新されることはありません。
https://rawgit.com/ にも書かれているとおり、
Use a specific tag or commit hash in the URL (not a branch). Files are cached permanently based on the URL.
cdn.rawgit.com からの読み込みは必ず tag 名あるいはコミット ID で行うようにして下さい。
コメント・質問†
バグ報告や改善要望などは、可能であれば GitHub で Issue を上げていただけると捗ります。よく分からなければ下記へご記入いただいて構いません。
信号名や文字列に上線(upper bar)をつけたい†
かとう ()
負論理の時の信号名や文字列に上線をつけたいのですが
どの様にすればよろしいのでしょうか?
信号名の文字数について†
そうたろう ()
はじめまして。
タイミングチャート清書サービスのご提供ありがとうございます。
使い始めたばかりなのですがすごい便利でこれから使っていこうと思っています。
本題の信号名の文字数についてですが、
信号名の文字数が長いと、出力されるタイミングチャートに信号名が入りきらないのですが、修正をしていただけますでしょうか。
動作環境は下記になります。OS :windows10 ブラウザ:Google Chrome(73.0.3683.86)
よろしくお願いいたします。
仕様かもしれませんが†
通りすがりで大丈夫ですか? ()
こんにちは
タイミングチャート清書サービスを便利に利用させてもらっています。
その中で気になった点をお知らせいたします。
タイミング定義中に記述できる文字列に半角スペースがあると
エディター上は問題ないように見えますが、
SVGで保存した後、正しく表示できません。
半角スペースのエスケープに問題があるようです。
- コメントありがとうございます。全角スペースではなく半角スペースですよね・・・すみません、私が何か見落としているようでうまく再現できませんでした。お手数ですが、簡単な例を教えていただけませんでしょうか?試しに https://rawgit.com/osamutake/tchart-coffee/master/bin/editor-offline.html で表示される初期データの "DATA" を "D A T A" としてみましたが、問題ないように見えました。 -- 武内(管理人)